AMPってご存じですか?Accelerated Mobile Pagesの略で、要はスマホサイトがめっちゃ早くなるコーディングの決まりのことです。これ対応すると検索順位が上がるとかページの表示が高速化されるとか色々言われてるんですが、ちゃんと解説してる記事が全然無いのでゼロからわかるAMPをものすごく簡単に解説してみたいと思います。
AMPって何?
要はものすごくスマホサイトの表示を速くするためのルールです。AMP対応するためにはページの容量を少なくしたりJavaScriptを使用しないことが必要になります。これって何が起こるかっていうと、例えば今までページを表示する時におしゃれなアニメーションを使ってたり、画像をタップすると自動的に拡大してたりみたいな効果が使えなくなるって感じです。リッチな表現が制限される代わりにページの表示がものすごく速くなるわけですね。
AMPのメリットは?
AMPの最大のメリットはページの表示速度が高速化することです。高速化することにより、Googleの検索結果ページでの順位が上がる可能性がありますが、これは絶対条件ではありません。
このページ表示の高速化、実は理由は2つあります。まず1つめはページ自体の容量が少なくなるので結果的に表示が高速化すること。これは理解は簡単だと思います。ただ、もう1つの理由はGoogleがキャッシュするからなのです。要はGoogleが勝手にコンテンツをコピーしてめっちゃ速いサーバーに勝手に保存してる感じです。これはデメリットの方で詳しく書きたいと思います。
またもう一つのメリットにAMPアイコンがつくことがあります。

この記事タイトル横のように、稲妻のようなアイコンが表示されることで、リンク先がAMPに対応していることがわかります。これにより、検索結果を見ている人は「あ、このページはAMPだからページ表示が速いな」と認識してくれるのでクリック率が高まると言われています。
これにはもちろん裏があって、稲妻アイコンがAMP対応で表示が速いと知っている必要があります。検索結果ページ見てる人のどれだけの割合がAMPを理解しているか?1%もいないと思います。
ここまで書いたとおり、AMP対応をすることが決定的に検索結果ページでの順位に影響があるわけではありません。ページの表示速度もAMPアイコンもそれによって確実にユーザ数が増えるとか順位が上がるものでは無いからです。ただ、キャプチャで例示しているとおり、ニュースやレシピなど一部の検索カテゴリで表示されるリッチリザルトと呼ばれる箇所に表示されるためにはAMP対応が必須な場合があります。こうしたカテゴリで、しかも大手ニュースサイトなどと張り合っていけるサイトを運営しているようであればAMP対応は必須と言えるでしょう。
さらに、Google AdsenseのCTRがあがったり、アフィリエイトのコンバージョンが上がると言われてもいます。この辺詳しくは後ほど書きたいと思います。
AMP対応のデメリット
AMP対応のデメリットについては、色々言われていますが一番大きいのはURLが分断されてしまうことです。AMP対応したページをGoogle検索すると、
https://cache.google.com/{あなたのサイトのURL}
みたいなURLで表示されます。これはメリットの高速化のところで書きましたが、メリットでもありデメリットでもあるわけです。もちろん、メリットはページの表示が速くなることです。あなたの貧弱なレンタルサーバよりも遙かに強力なスペックとネットワークを持ったGoogleのサーバーが代わりにページを表示してくれるからですね。
デメリットはどうなっているかというと、自分のサイトのURLが2個できてしまうこと。これによって何が起こるかというと、GoogleAnalyticsの計測が不正確になることが挙げられます。詳しく書くと本が1冊かけるので省きますが、ドメインをまたぐと同一ユーザの計測が不正確になっちゃうわけです。これ、解決したと言われていますがまだ解決していないのではないかと思います。
さらに、AMPで作ったページはJavaScriptやCSSの利用が制限されているため広告用のタグが自由に使えません。大手の広告タグであればAMP用のタグが用意されているので大丈夫ですが、AMP対応していないASPを使っていたり、マイナーなアドネットワークを使っている場合は事前に注意が必要です。
AMP対応してみてどうだった?
実際、当サイトは一時期AMP対応していました。その期間中の状況を簡単に書いてみると…
- 検索流入がAMPで増えた形跡はなかった
- AdSenseの収益に有意差がなかった
- アフィリエイト収入も同様だった
- GoogleAnalyticsのユーザ数が減った
- ページの表示速度はそんなに変わらなかった
という感じでした。一部補足するとまずAdSense収益ですが、これは有意な差はほとんどありませんでした。もちろん、同内容サイトを並行稼働できるわけは無いので正確なわけではないですが、リッチリザルトに載るような大手サイトでもないですしAMPアイコンの訴求力はやはり大したものではなかったです。アフィリエイト収益に関しても同様ですね。流入が増えないので売上も増えるわけがない。コンバージョンにも変化はない。
GAのユーザ数問題ですが、これは色々調べたところ解決していると言っているサイトと解決してないと言ってるサイトがあってよくわからなかったのですが、当サイトの数字を見て言えることは、AMP対応期間中のユーザ数は減っていた、です。
どうやってAMP対応したのか?
当サイトは高機能WordPressテーマであるCocoonを使用していまして、その機能にAMP対応する機能があります。メニューからONにするだけで使えるので非常に手軽でした。また、CocoonのAMP機能の良いところは見た目がほぼ通常のページと変わらないという点があります。AdSense表示などもそのままなのでほぼ見た目はリッチな通常ページです。
つまり、デザインがほとんど変わらないので広告コンバージョンにはそんな影響なかったのではないかと思います。また、当サイトでは高機能キャッシュプラグインであるW3 Total Cacheを使用していまして、これでかなり速度の高速化ができています。ぶっちゃけAMP読み込んだときと普通にページ読み込んだときのスピードに大きな差はありませんでした。
AMP対応はおすすめ?
ソースコードが2分化してしまう点や勝手にキャッシュ配信されてしまう点を考えると、かなりメリットがあればやってもいいかなと思いますが、リッチリザルトに表示できそうな大手サイト、特にニュースやレシピなどの分野は対応する価値はありそうです。しかし、個人でやってるアフィリエイトサイトレベルであればリッチリザルトのメリットが活かせないので、GA計測の難ありポイントなどがデメリットとなるでしょう。こうなるとキャッシュプラグインで表示高速化するだけでいいのでは?という気がものすごくしています。
構造化データについて
以前AMP対応には構造化データマークアップが必要と言われていましたが、現在では必要ありません。ただし、カルーセル表示されるリッチリザルト表示のためには必要です。この構造化データとは何なのかというと、本当にざっくり言えば目次と概要を固定フォーマットでHTMLに書いておくような感じです。
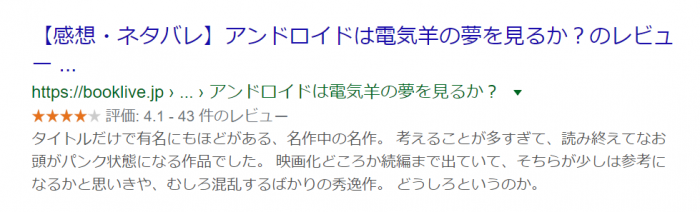
例えば、本のレビューサイトを作った場合、ページの内容はサイトごとに違ったとしても、書いてある内容、本の著者やレビューポイント、評価点などはどのサイトでも同じ項目になります。クローラビリティ(Googleがページ内容を評価するしやすさ)を上げるためにあらかじめ目次と簡単な内容を書いておけばその分楽にクロールできるってわけですね。
その結果、下のようにリッチスニペット内に評価点が表示されたりします。

Cocoonでは簡単に構造化データマークアップができる欄が用意されているので、これに対応するのは良いことです。構造化データに関してはまた今度対応してみて結果をレビューしていきたいと思います。
今回はAMPについて考えてみました。当サイトではあまり効果がなかったのですがAdSenseのコンバージョンが上がると言っている人もいるのでサイトの内容や人によって違うのかなと思います。しかしそれにしても対応の面倒さや計測の難点を考えるとデメリットが大きいですね。対応する際は気軽にやらないでよく調べてから対応してみましょう。CocoonではAMP対応除外カテゴリが設定できるので、一部のカテゴリだけ試してみるということもできます。いやー、本当にCocoonはものすごいテーマです(重いけど)。


